Many companies have complex ecosystems with a wide range of products.Building a design system is an opportunity to align brand and design guidelines and create a cohesive experience among products. It also enables teams to develop and scale consumer or internal applications in a better and faster way.I believe working with a design systems helps to create a better experience, not only for the product end users but also for the teams who develop these products.
Naming things rightly
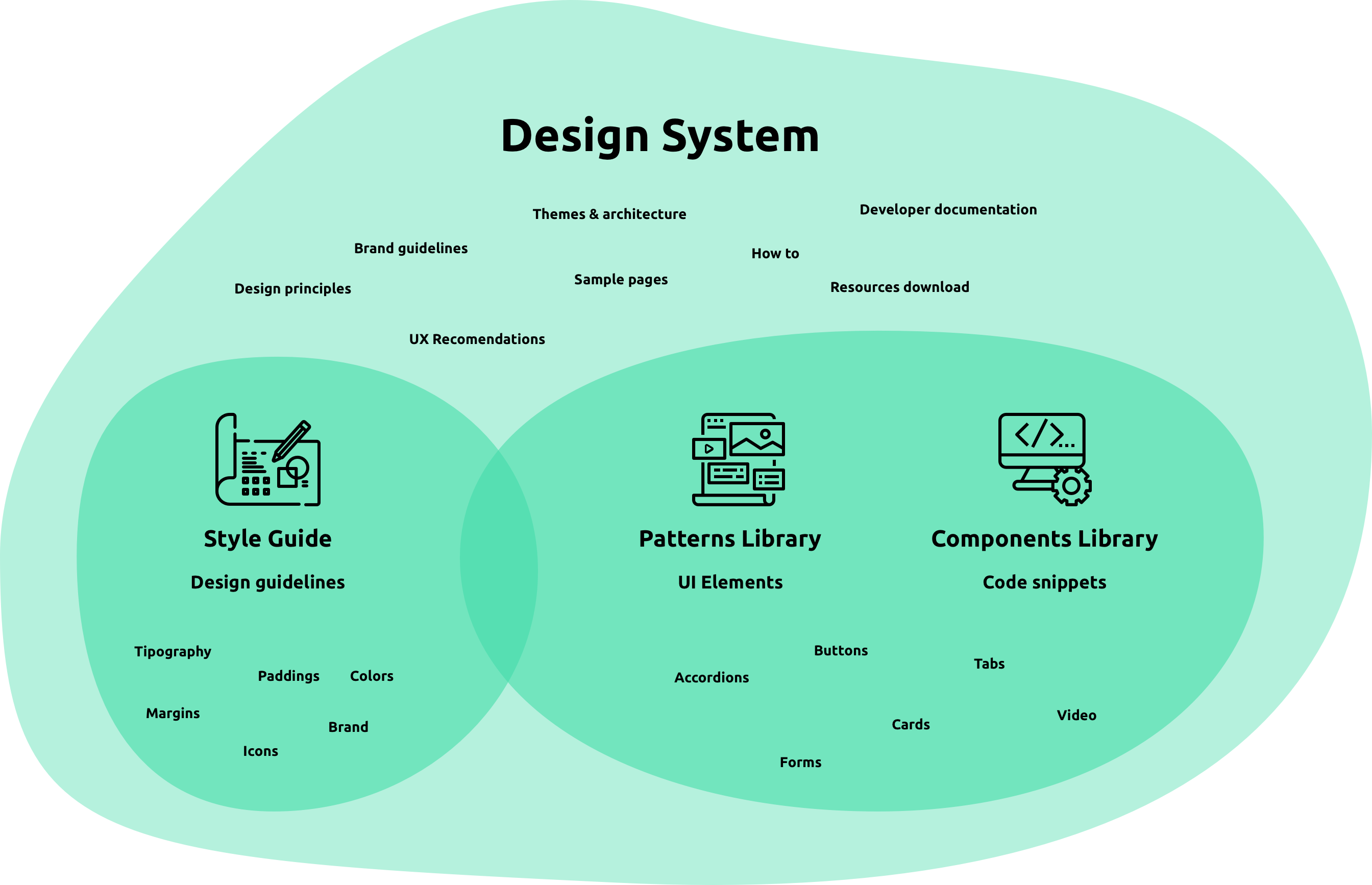
But let’s get some terms straight so we can start from a common base. These are some concepts often related to the design systems
Style guide– The visual foundations, a set of rules that defines the design basics. You can find here colors, typography, brand, iconography, tone of voice, etc.
Pattern library– A set of UI elements, with a specific purpose and use context. They go hand in hand with style guide, because patterns rely on design foundations.
Components library: A repository of coded components and interactions. Each component is documented and has a code snippet. They are independent of each other, but can be assembled together to create unique designs.
A kit of UI components without accompanying philosophy, principles, guidelines, processes, and documentation is like dumping a bunch of IKEA components on the floor and saying “Here, build a dresser!” The guidelines and documentation accompanying the components serve as the instruction manual that come with the IKEA components to help the user properly and successfully build furniture.
Brad Frost Design system: A scalable collection of components, driven by a set of clear and concise principles and guidelines that can be combined to construct any number of applications. A Design System isn’t something static and will grow over time just like any other product.
A design system offers a library of visual style, components, and other concerns documented and released by an individual, team or community as code and design tools so that adopting products can be more efficient and cohesive.
Nathan Curtis

Why working with a design system
Design systems are time-saving and promote better design and easier development, leading to higher consistency in experience, code and brand.
Reduce inconsistency
Inconsistent user experiences lead to confused users. Design systems reduce replicated work and help to maintain a more trustworthy experience across a wide range of products. By creating standard components and workflows, we can create more predictable experiences for users as they move from one product to another.
Focus on the user
Having a base with common patterns saves time that can be invested in activities like research or user testing. We can focus efforts on developing the key features and components of each project, to create the best experience that addresses specific user goals.
Prototype faster, iterate more quickly
Working with a design system speeds up the wireframes phase. We can quickly build design variants and high fidelity prototypes for user testing, helping gain insights in a very early stage.
Benefits for the team
The main users of the Design System itself are designers and developers. It is a product, which aim is to help to build other products, improving team communication and collaboration.Design system users may be the same team creating the design system, separate development teams within organisations, junior designers and developers, partner agencies, or other third-party teams.Without a shared language, a team can’t create effectively together, because each member will have a different idea of what they’re trying to achieve. Design Systems are a source of truth, containing the style guide and patterns for designers, ready-to-use components and code snippets for developers.

Documentation, principles, and recommendations are the glue that makes it all work together. Explaining the how and the why of each principle and design decision is as important as building the style guide and components. It is the system instruction manual that helps assembling all the pieces correctly and crafting better experiences.

One of the biggest advantages of establishing a thoughtful design system is that it allows organizations to scale best practices. If all those best practices – responsiveness, accessibility, performance, UX, ergonomics, and so on – are baked into the system, users can simply plug in the patterns and reap the rewards. This means design system users don’t have to be senior-level designers or developers to produce good work; the design system serves as a quality control vehicle that helps users apply best practices regardless of each individual’s skill level.
Brad Frost
The last years we have been creating design systems for several clients and teams with different levels of expertise. Today we build our systems with all these lessons we learned in mind, providing the tools that designers and developers need to scale applications with less effort and more quality.
We deliver brand-coherent layout themes, for web and mobile applications, dozens of tested and ready-to-use components, and all the documentation needed to provide guidance to the teams, regardless of their expertise level.At Hi Interactive, some of us are “noobs” assembling furniture, but if you need a design system, we are your team!You can find more about our work here and learn more about design systems at:
Brad Frost, Atomic Design (Chapter 5, Maintaining design systems)
Nathan Curtis, Defining Design Systems
Nathan Curtis, Designing a Systems Team